利用stack模板創建repo
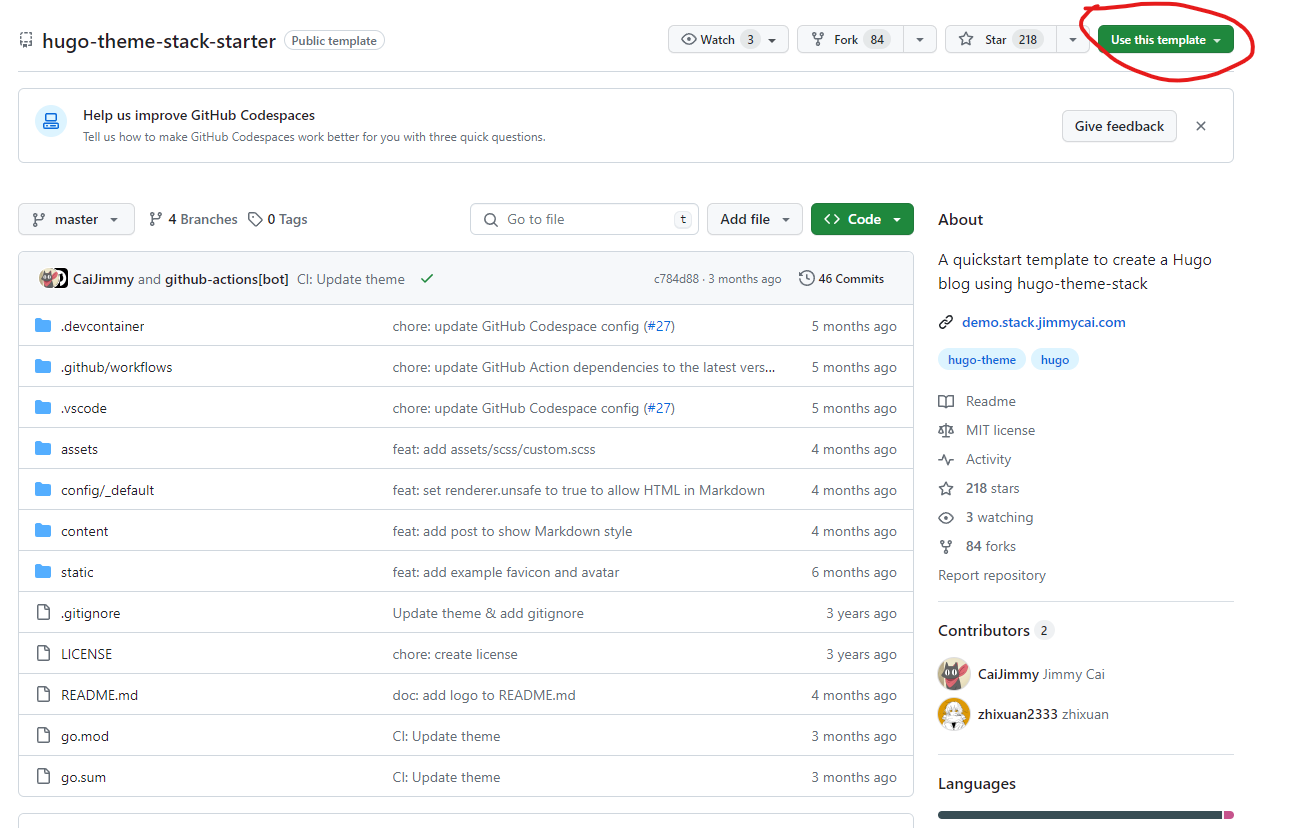
- 進入stack模板頁面
- 按Use this tmeplate

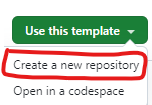
- 選擇 create a new repository

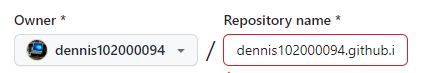
- 在 repository name 輸入 使用者名稱.github.io

- 按下 create repository
新增codespace及基本設置
- 進入剛剛創建的repo
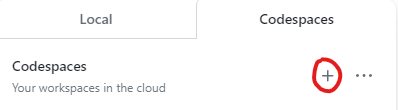
- 按下 code ,並選擇 codespace ,按下"+“符號新增 codespace
![]()

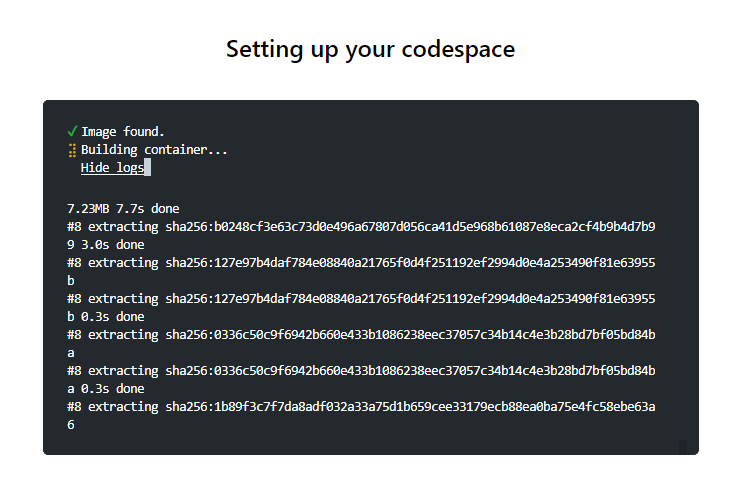
等待創建 codespace

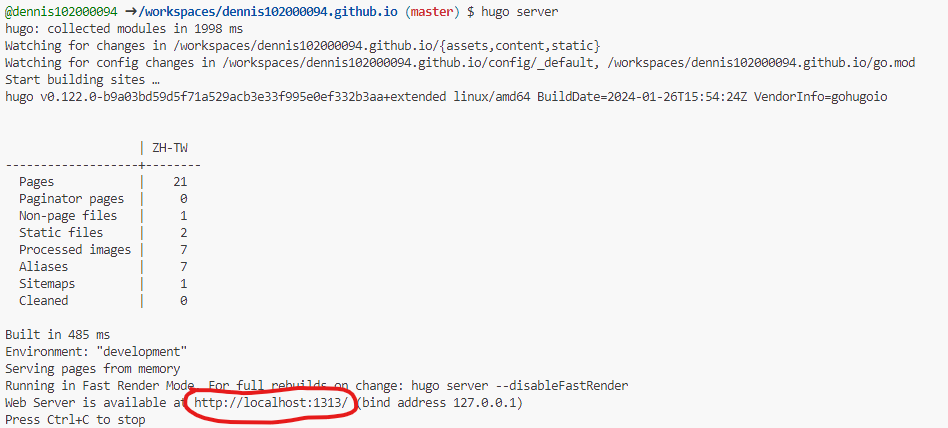
在終端機輸入 hugo server ,測試網站

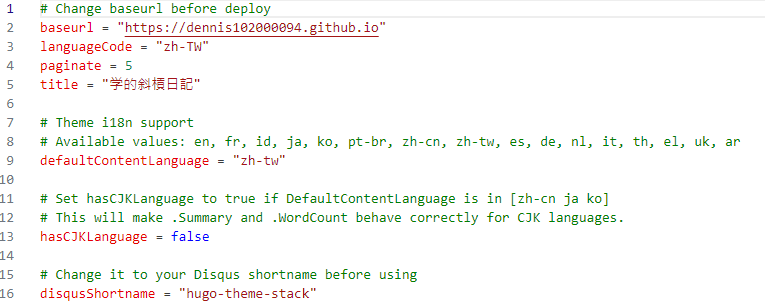
修改設定檔config.toml及其他設定檔

新增頁面
- 在 post 新增 blog 文章
- 在 page 新增網站頁面
網站上線
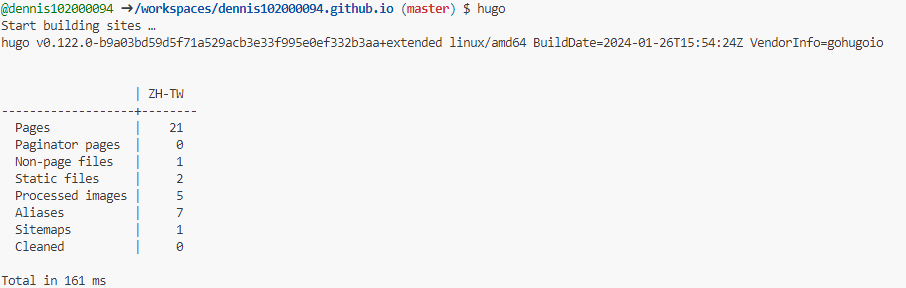
在終端機輸入hugo

進入原始檔控制頁面

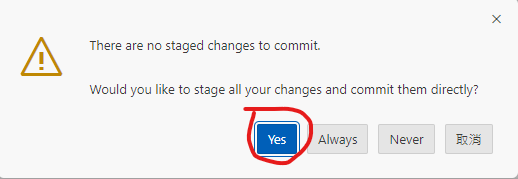
- 將更動包成commit
![]()

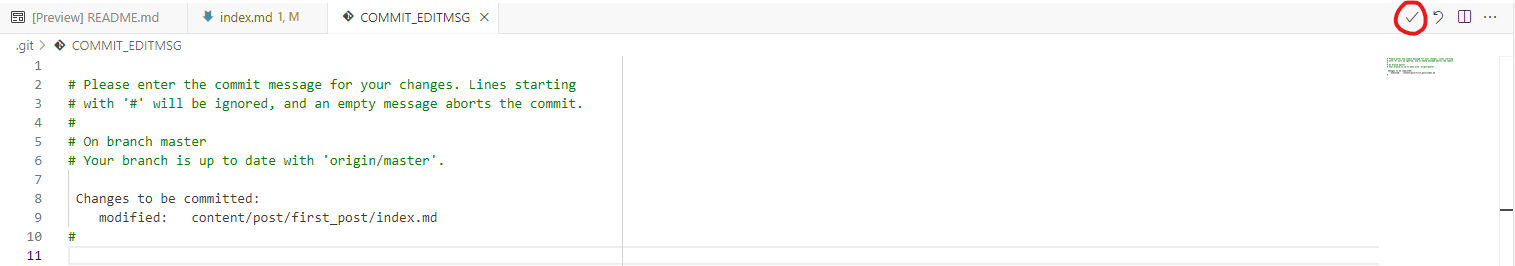
記錄此次commit的更動,並按下確認

- 同步到 github
![]()
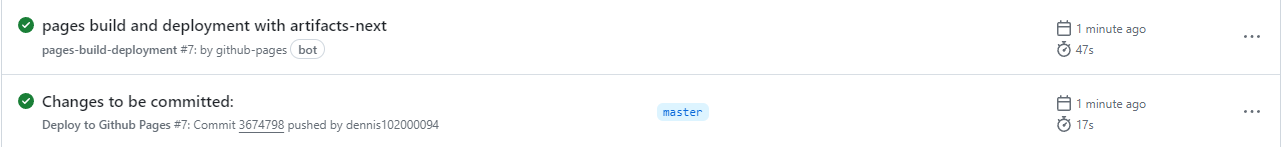
等github action 跑完

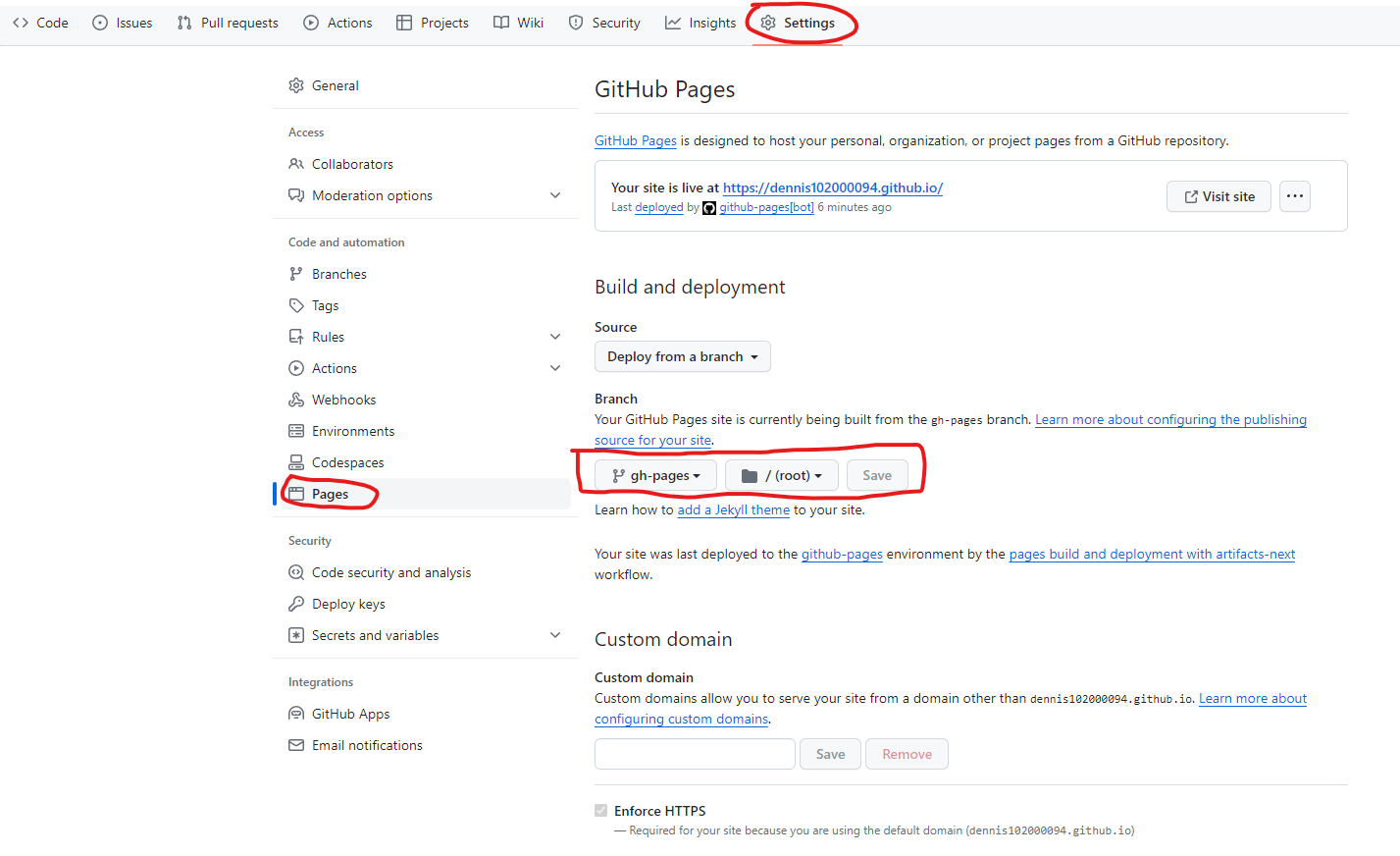
到 settings 的 pages 頁面修改渲染網頁來源至 gh-page 分支

再等 github action 跑完就大功告成
結語
這是我第一次寫技術文章,順便記錄自己架設部落格的歷程,可以水學習歷程了好欸,希望這篇文章能幫助到也想使用hugo架設部落格的人,也希望未來能生出更多優質的技術文章幫助到大家。